Adobe Dreamweaver
13:58Experimenting with Adobe Dreamweaver...
One of the tasks allocated in the Digital Media Tools module is to create a website using Adobe Dreamweaver. Meanwhile due to having no experience with Dreamweaver I initially had to have a play around with it, along with doing further research on the internet along with watching YouTube videos.
Initially I began inserting a background, this worked effectively therefore now I will know exactly what to do if I do need to insert a background image.
Meanwhile, if I just wanted a coloured background the option for this is above the background image which I would browse for.
 I also inserted an image, however I did not like the colour of the scroll bar and wondered whether I could change this.
I also inserted an image, however I did not like the colour of the scroll bar and wondered whether I could change this.
In order to change it I changed the coding of the "Scrollbar" colours depending on what I wanted for instance "scrollbar-arrow colour:white;"
Creating a Navigation Bar:
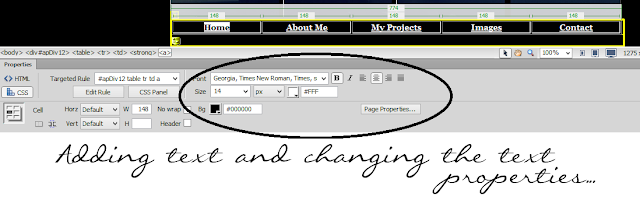
The table would then be added to the page, however I needed to insert text in to each column. I decided to give them appropriate titles which would reflect my work within the Digital Media Tools module.

Once I had inserted the text I then changed the properties according to what I wanted. Meanwhile I also change the background colour of the columns along with the text colour and alignment too.
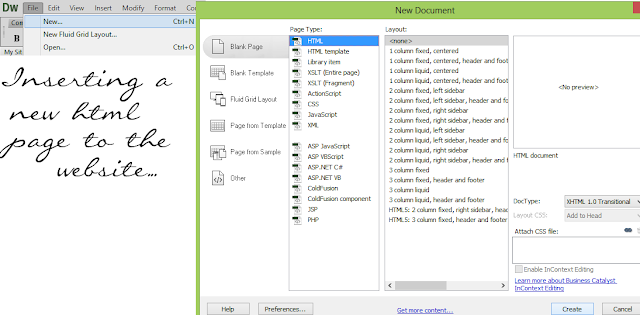
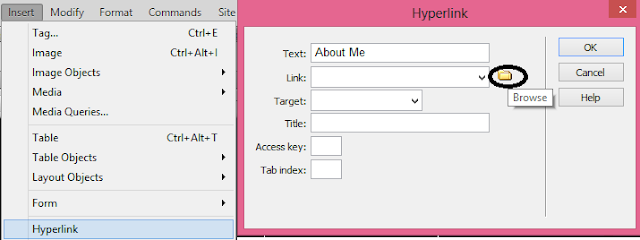
Now a needed to create a new page to the website for the text on the navigation bar table to link to:


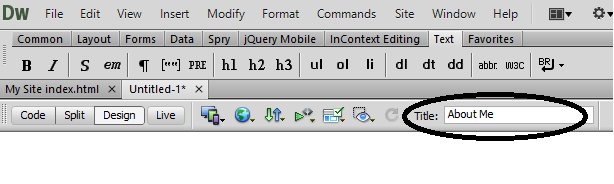
A new page then appeared, which I renamed the same as the text on my navigation bar. Subsequently I will then be able to reference it easily when linking the text to this page.

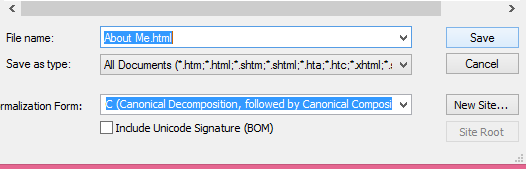
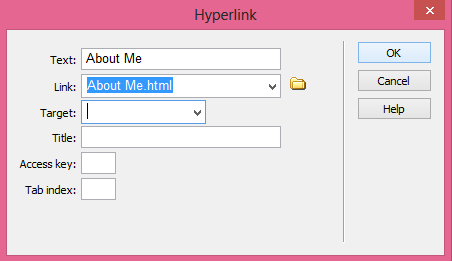
Furthermore I then saved the page "About Me.html".


Then I pressed ok, finally I reviewed the website "Preview in IExplorer"- selected the links and it changed the page when clicking "About Me".













0 comments